Posted by : Unknown
Wednesday, 29 April 2015
Membuat Struktur Halaman HTML dengan tag HTML5
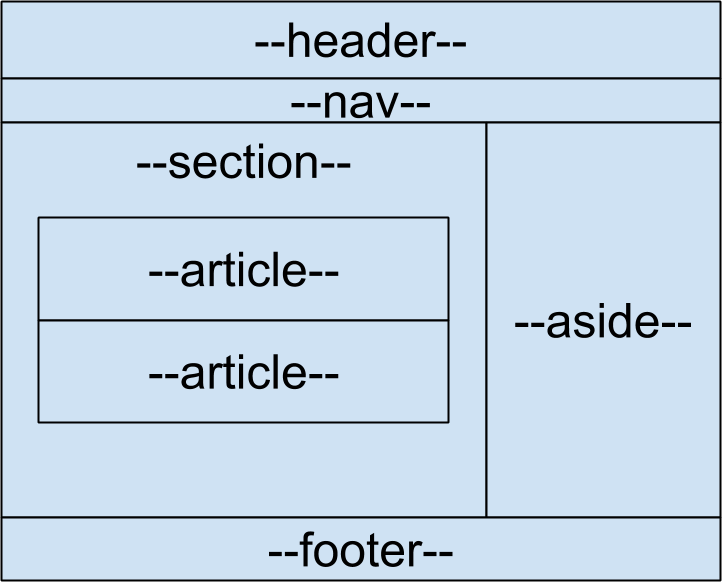
Dengan menggunakan tag-tag HTML5 diatas, kita akan merevisi struktur web sebelumnya dengan menggunakan HTML5. Struktur yang akan kita buat sama dengan contoh pertama:
Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
| <!DOCTYPE html><html><head> <meta charset="utf-8" /> <title>Belajar HTML5</title></head><body> <header> <h1>Judul Website</h1> <img src="logo_website.jpg" /> </header> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> </ul> </nav> <section> <article> <header> <h1>Judul Artikel 1</h1> <h2>Sub Judul Artikel 1</h2> </header> <p>...Ini adalah isi dari artikel 1...</p> </article> <article> <header> <h1>Judul Artikel 2</h1> <h2>Sub Judul Artikel 2</h2> </header> <p>...Ini adalah isi dari artikel 2...</p> </article> </section> <aside> <h1>Artikel Terbaru</h1> <ul> <li><a href="#">Link 1</a></li> <li><a href="#">Link 2</a></li> <li><a href="#">Link 3</a></li> </ul> </aside> <footer> <p>Footer - Copyright Duniailkom 2014</p> </footer></body></html> |
Penggunaan semantic tag dari HTML5 juga akan bermanfaat bagi SEO (Search Engine Optimization). Struktur halaman akan lebih jelas, sehingga mesin pencari bisa memprioritaskan bagian mana yang perlu diberikan penekanan (seperti <header> atau <article>) dan bagian mana yang hanya berupa keterangan (seperti <aside> atau <footer>).
Related Posts :
- Back to Home »
- Dasar HTML 5 »
- Membuat Struktur Halaman HTML dengan tag HTML5
Azer1412.blogspot.com. Powered by Blogger.












Nice artikel gan :D
ReplyDelete